IDEにNetbeansを利用するCakePHPの開発環境を構築したときのメモです。
CakePHPとは?
CakePHP(ケイクピーエイチピー)とは、PHPで書かれたオープンソースのWebアプリケーションフレームワークです。先行するRuby on Railsの概念の多くを取り入れており、Rails流の高速開発とPHPの機動性を兼ね備えたフレームワークと言われているようです。
前提条件
開発環境は、VMwareのゲストマシンに構築することとします。
ソース管理にはGitを利用するものとします。
Gitリモートリポジトリの接続先は、ssh://hoge@192.168.1.202/home/hoge/git/bare/php/fuga.git です。
ファイルをコミットしていないmasterブランチが初めに作成されており、これを基に作成したdevelopブランチが既にあります。開発側はdevelopブランチを使用します。
入れるもの
ウェブサーバ:Apache HTTP 2.4
データベース:MySQL 8.0
プログラミング言語:PHP 8.3
フレームワーク:CakePHP 5
OS環境
VMwareのゲストOSとして、Ubuntu24.04を最小構成でインストールします。
共有フォルダ
ホストとファイルのやり取りに便利なので作成します。
詳細は、本サイトのVMware Workstationのページを参照してください。
ドメイン設定
ローカルのウェブサーバへ接続するため、/etc/hosts にドメインを設定します。
ドメイン名の設定にワイルドカード(*)は使えません。
127.0.0.1 example.test fuga.example.test 一括でインストール
Apache、MySQL、PHPをまとめてインストールするには、以下のコマンドを実行します。
sudo apt install apache2 mysql-server libapache2-mod-php php-mysql 以下のパッケージがインストールされます。
apache2 apache2-bin apache2-data apache2-utils libaio1t64 libapache2-mod-php
libapache2-mod-php8.3 libapr1t64 libaprutil1-dbd-sqlite3 libaprutil1-ldap
libaprutil1t64 libcgi-fast-perl libcgi-pm-perl libevent-core-2.1-7t64
libevent-pthreads-2.1-7t64 libfcgi-bin libfcgi-perl libfcgi0t64
libhtml-template-perl libmecab2 libprotobuf-lite32t64 libsodium23
mecab-ipadic mecab-ipadic-utf8 mecab-utils mysql-client-8.0
mysql-client-core-8.0 mysql-common mysql-server mysql-server-8.0
mysql-server-core-8.0 php-common php-mysql php8.3-cli php8.3-common
php8.3-mysql php8.3-opcache php8.3-readlinePHPパッケージの追加
CakePHPはデバッグにSQLiteを利用するため、以下のパッケージを追加します。
sudo apt install php-sqlite3プログラミング言語
PHP
一括インストールの際にインストールされていると思います。
詳細は、本サイトのPHP開発環境インストールのページを参照してください。
ウェブサーバ
一括インストールの際にインストールされていると思います。
詳細は、本サイトのApache HTTP Server環境の構築のページを参照してください。
ここでは、この後作成するプロジェクトを対象にした設定とhttps接続に必要なプライベート証明書を作成します。
データベース
一括インストールの際にインストールされていると思います。
本サイトのMySQL環境の構築のページを参照してください。
phpMyAdmin
本サイトのphpMyAdmin環境の構築のページを参照してください。
NetBeans IDE
詳細は、本サイトのNetBeans IDEのページを参照してください。
プロジェクト作成
Gitリモートリポジトリと連携させたプロジェクトの作成を行います。
リモートリポジトリ側にはmasterとmasterから作成したdevelopブランチがあり、開発側はdevelopブランチ利用することとします。
CakePHPプロジェクトを作成
Composerでプロジェクトを作成します。以下のコマンドを実行するカレントディレクトリの中に、指定したプロジェクト名のディレクトリを作成します。
cakephpのバージョンを指定しない(以下の「:”5.*”」を付けない)と、その時の最新バージョンが適用されます。
composer create-project --prefer-dist cakephp/app:"5.*" fugaNetBeansプロジェクトを作成
NetBeansのメニュー「File」-「New Project…」を選択します。

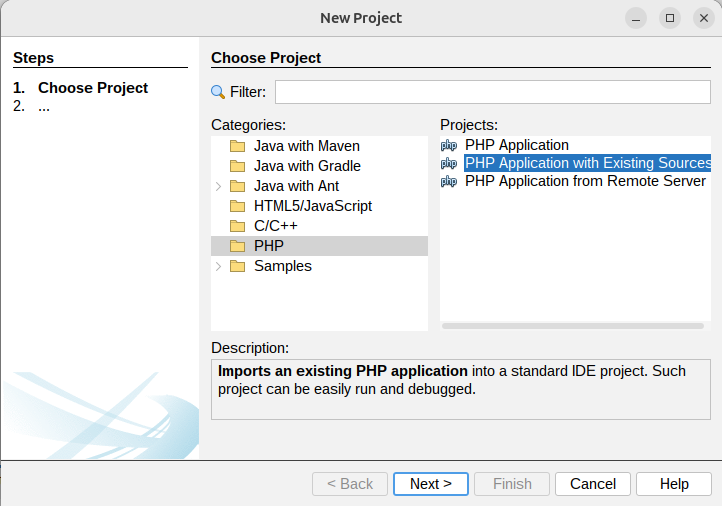
作成するプロジェクトの種類を選択します。
作成したCakePHPプロジェクトを使うので、PHP Application with Existing Sourcesを選択します。

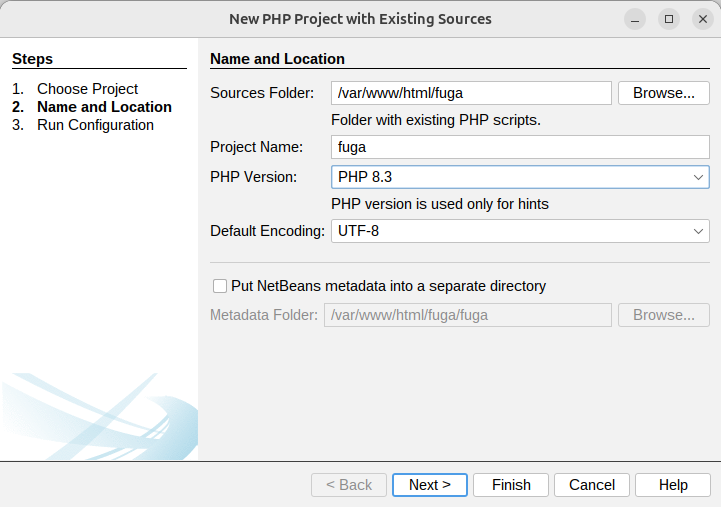
プロジェクトの基となるディレクトリとPHPのバージョン、文字コードを設定します。

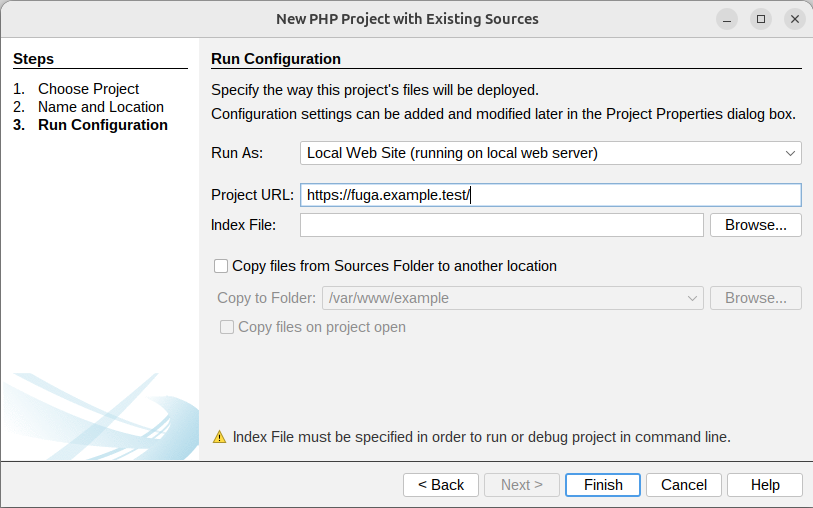
実行時の設定を行います。
今回はローカルに構築したウェブサーバを利用し、Apacheの設定に合わせてURLを設定します。
Index Fileですが、ここでは一旦、空にしておきます。
リモートリポジトリと連携
以下のコマンドを実行してローカルに作成したプロジェクトを初期化します。ここではブランチ名を指定していないので、masterという名前でブランチが作成されます。
cd fuga
git initローカルで使用するブランチはdevelopのため、初期化したブランチ名を変更します。
git branch -m develop以下のコマンドを実行して、リモートリポジトリへ接続する情報を追加します。ここでは、接続情報にoriginという名前を設定しています。
git remote add origin ssh://hoge@192.168.1.202/home/hoge/git/bare/php/fuga.gitリモートの情報をローカルへ取り込む処理を行います。
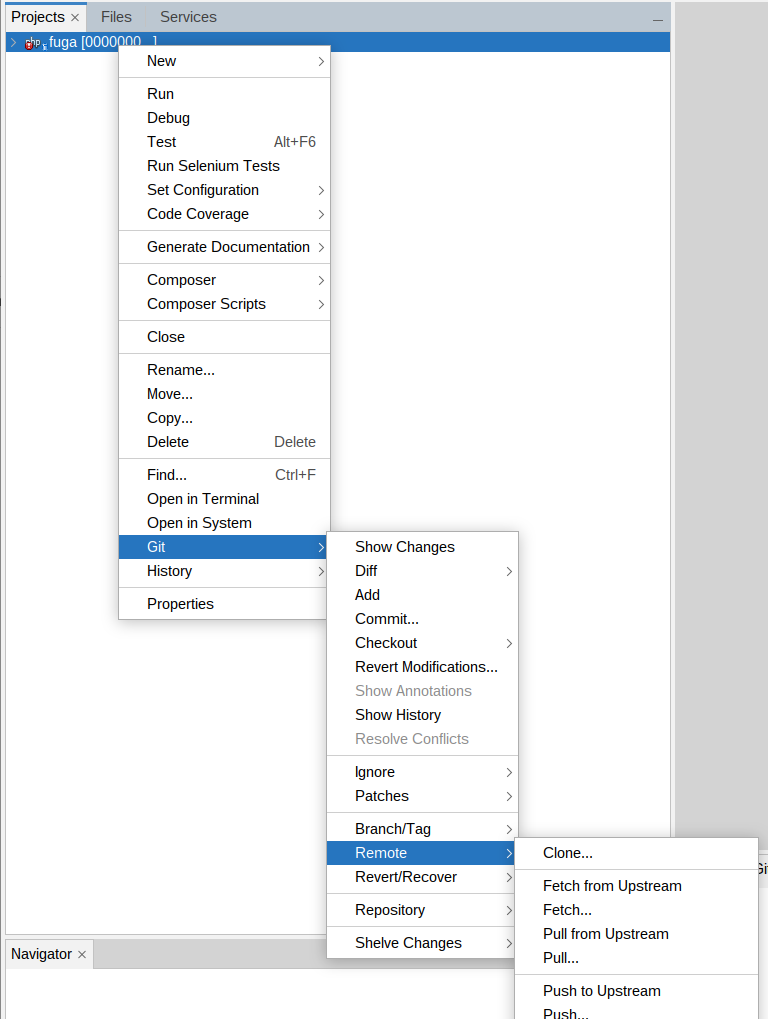
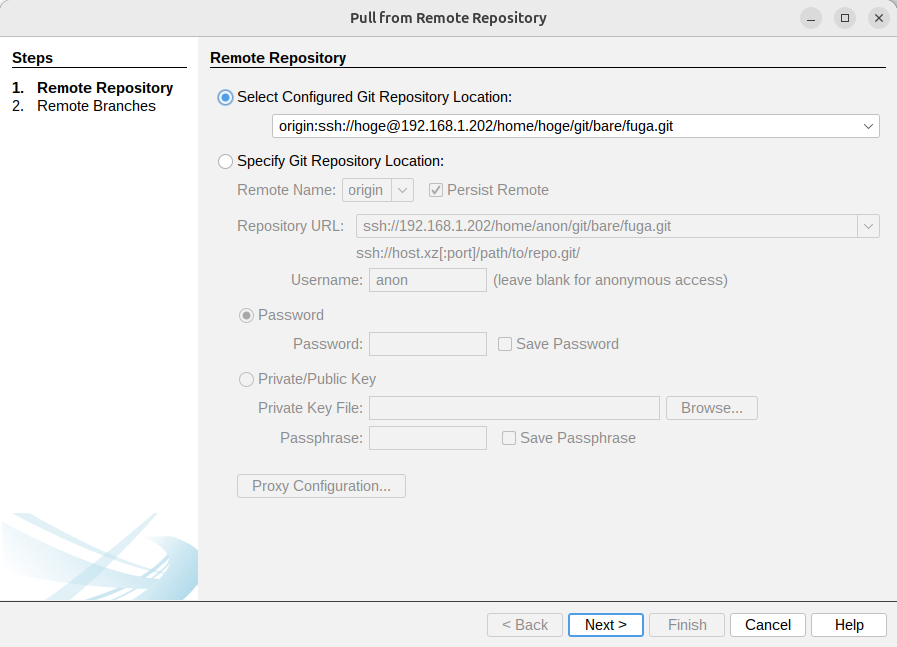
NetBeans内のプロジェクトから「Git」-「Remote」-「Pull…」を選択します。


追加したリモートリポジトリ接続情報が設定されて表示されます。ここで接続情報を変更したい場合は、「Specify Git Repository Location」を選択し、情報を書き換えます。
情報設定後は「Next>」ボタンを押します。

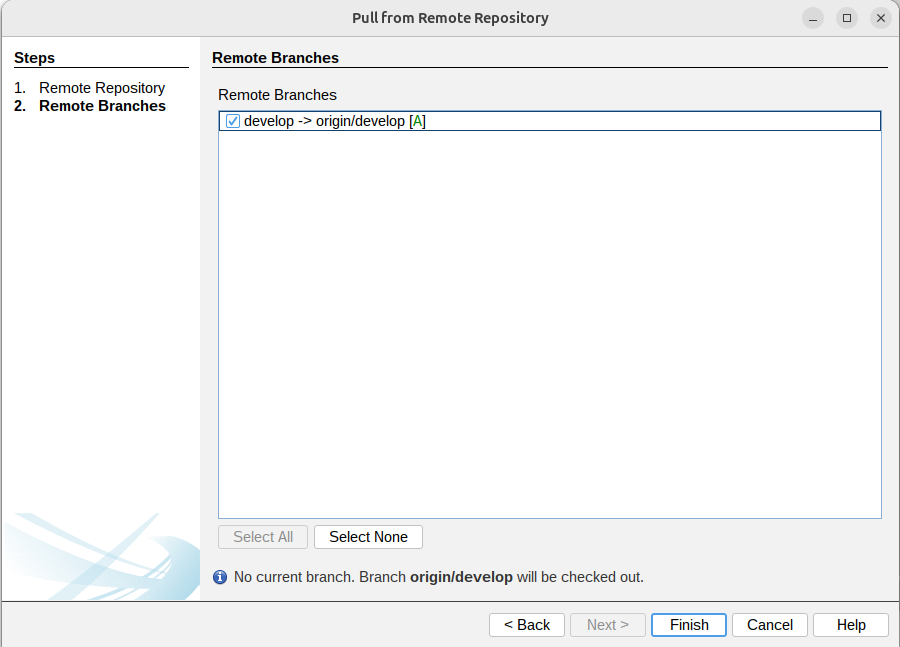
ローカルの「develop」からリモートの「develop」(リモートリポジトリ接続情報には「origin」と名前を付けているので、origin/develop)が該当)へPushする選択肢が表示されるので、これを選択します。
実行後、可能であればリモートリポジトリに反映されているか確認しましょう。
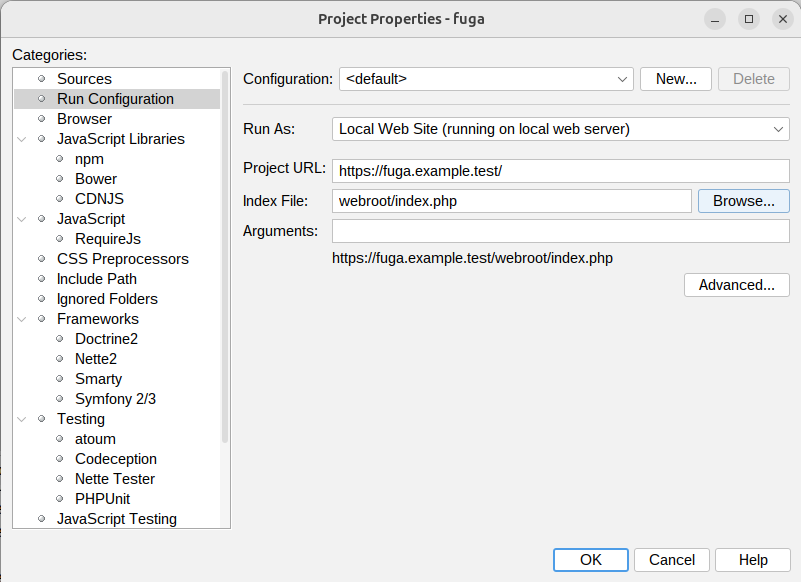
実行時の設定

ここでは、先ほど空にしていたIndex Fileを設定します。
CakePHPでは/webroot/index.phpを設定します。
PHPUnit
PHPUnitは、 PHPプログラミング言語用の単体テストを行うためのフレームワークです。作成したメソッドを実行して期待値通りか判定することで、単体テストの結果が得られます。
CakePHPでは、プロジェクト作成時に一緒にインストールされると思います。そこで、NetBeansで使用する場合について紹介します。
対象のプロジェクトを選択し、ショートカットメニューを開きます。
メニューからPropertiesを選択します。
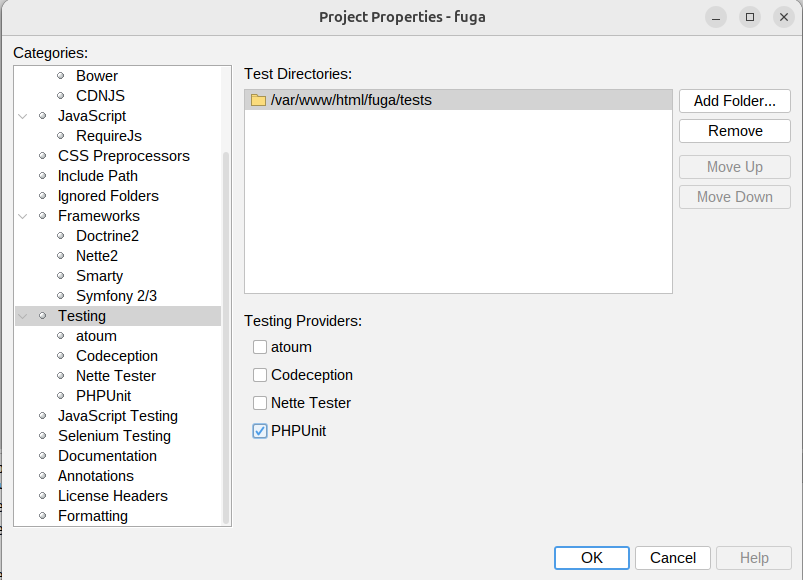
Testingを選択します。

「Add Folder…」ボタンを押して、プロジェクトのtestsフォルダを選択します。Testing Providersには、PHPUnitを選択します。

Testingを展開するとテストプロバイダのカテゴリが表示されます。
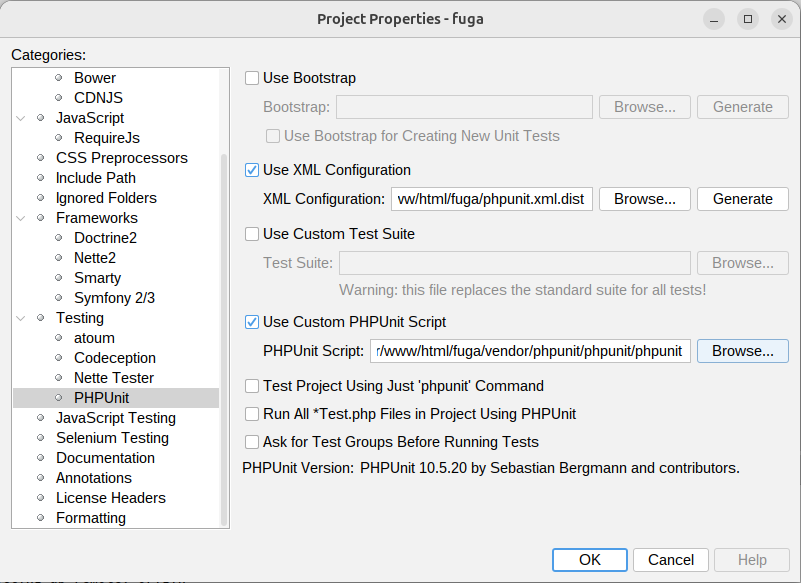
Use XML Configurationには、プロジェクトルートにあるphpunit.xml.distを選びます。
(/var/www/html/fuga/phpunit.xml.dist)
Use Custom PHPUnit Scriptには、プロジェクト作成時にインストールされているPHPUnitの実行スクリプトを選択します。
(/var/www/html/fuga/vendor/phpunit/phpunit/phpunit)
テストクラスのファイルまたは実行したいテストメソッドを選択してショートカットメニューよりRun Focused Test Method(デバッグ実行の場合はDebug Focused Test Method)を選択します。実行して結果が表示されると設定完了です。CakePHP5のcreate-projectを使うとPagesControllerTest.phpテストクラスが用意されていますので、これを実行してOKであれば大丈夫だと思います。
プラグイン
プラグインのテストメソッドを作成して実行したとき、「プラグインに作成したtemplatesが見つからない」とエラーが出ることがあります。
プラグイン名:Piyo
プラグインのコントローラ名:Hogera
プラグインのテンプレート:Piyo/templates/
Piyo\Test\TestCase\Controller\AuthControllerTest::testMethod()
Cake\View\Exception\MissingTemplateException: Template file `Hogera/message.php` could not be found.
The following paths were searched:
- `/var/www/html/Fuga/templates/Hogera/message.php`
- `/var/www/html/Fuga/vendor/cakephp/cakephp/templates/Hogera/message.php`プラグインに作成したtemplatesへのパスを追加する必要がありますので、2つの方法を試してみました。(プラグインを使いまわすなら2の方が良いかと思います。)
1 プロジェクトに追加する
config/app.phpにApp.pathsの設定があります。ここに追加するには以下の赤文字部分のようにします。(配列に追加する。)
'paths' => [
'plugins' => [ROOT . DS . 'plugins' . DS],
'templates' => [ROOT . DS . 'templates' . DS,
ROOT . DS . 'plugins' . DS . 'Piyo' . DS . 'templates' . DS
],
'locales' => [RESOURCES . 'locales' . DS],
],2 プラグインに追加する
plugins/Hoge/config/app.phpを作成して、以下を追加します。
'paths' => [
'templates' => [
ROOT . DS . 'plugins' . DS . 'Piyo' . DS . 'templates' . DS
],
],config/bootstrap.phpにconfigファイルを読み込む設定があるので、ここに作成したapp.phpを読み込む設定を追加します。
try {
Configure::config('default', new PhpConfig());
Configure::load('app', 'default', false);
Configure::load('Piyo.app', 'default', true);//ここに追加
} catch (\Exception $e) {
exit($e->getMessage() . "\n");
}3番目の引数は既存の設定値に対する処理を指定できます。trueを設定すると融合し、falseを設定すると上書きします。



コメント