多くのファイルをウェブサーバへ配置するのは手間がかかります。そこで、Gitの機能を利用してデプロイを行う方法を考えてみました。
今回は、ウェブサーバ用アプリケーションを対象にしています。
構成
機器の構成は、開発を行う「ローカル」、ソースを管理する「ソース管理サーバ」、公開用の「ウェブサーバ」とします。今回、ソース管理サーバはローカルのネットワーク内に、ウェブサーバはインターネット上に設けます。そのため<ウェブ>から<ソース>のサーバは接続できませんが、<ソース>から<ウェブ>は接続できる状態です。
以下の説明では、ローカルを<ローカル>、ソース管理サーバを<ソース>、ウェブサーバを<ウェブ>とします。
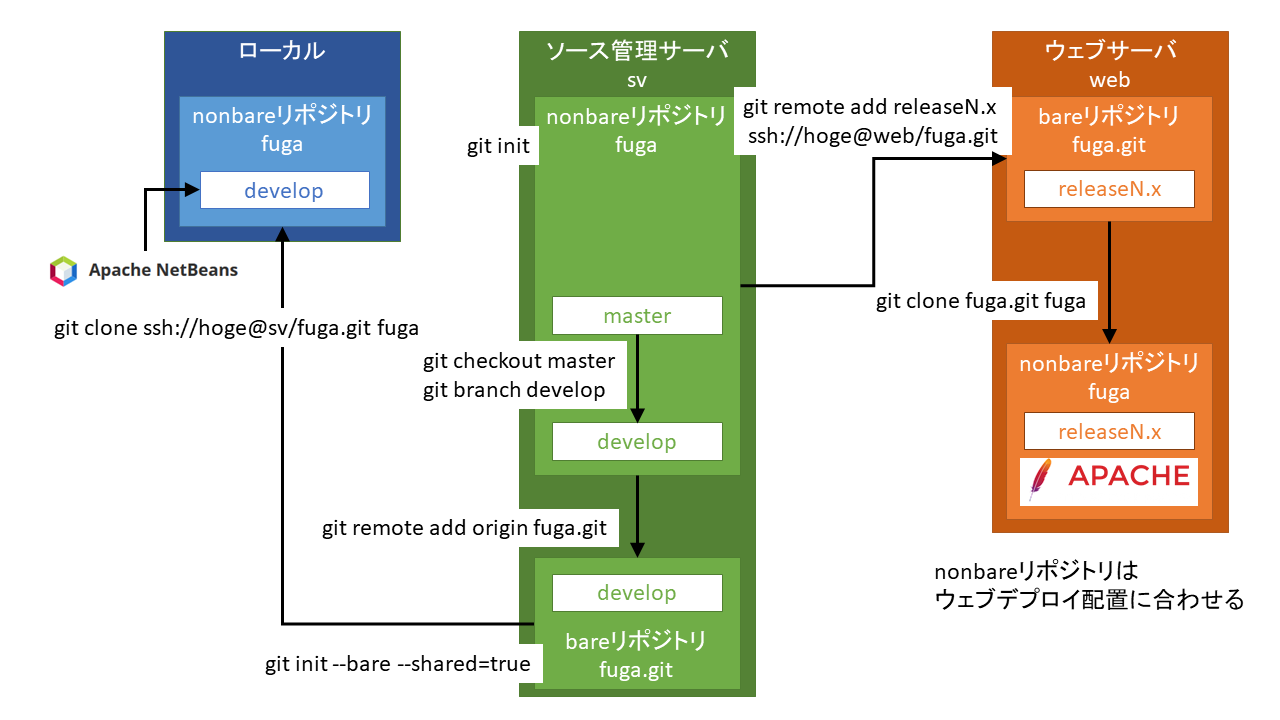
初期設定

<ソース>:nonbareリポジトリの準備
<ソース>のディレクトリ構成は、bareリポジトリを/home/hoge/git/bare/fuga.git、nonbareリポジトリを/home/hoge/git/nonbare/fuga/とします。
<ソース>から<ウェブ>へソースを反映する操作のために、nonbareリポジトリを作成します。
cd /home/hoge/git/nonbare
mkdir fuga
cd fuga
git init
git commit --allow-empty -m "initial commit"今回は作成したばかりなので、git branchを実行しても何も表示されません。そこで空のコミットを追加しています。
コミット時の-mはコミットコメントのため、わかりやすいものにしておくと良いでしょう。
最初に作られるブランチは、デフォルトではmasterブランチです。masterブランチは完成品を保管するために使うことにします。開発用には、masterブランチからdevelopブランチを作成することにします。
今の状態では、masterブランチがチェックアウトされている状態なので、このままブランチを作成します。
git branch develop<ソース>:bareリポジトリの準備
更新情報を管理するためにbareリポジトリを作成します。
cd /home/hoge/git/bare
mkdir fuga.git
cd fuga.git
git init --bare --shared=truenonbareリポジトリのdevelopブランチをbareリポジトリへ追加するために、nonbareリポジトリで以下のコマンドを実行します。
cd /home/hoge/git/nonbare
git checkout develop
git remote add origin /home/hoge/git/bare/fuga.git
git push origin developデフォルトではmasterがデフォルトブランチですが、上記ではdevelopブランチのみプッシュしているため、bareリポジトリではデフォルトブランチが設定されていない状態になるようです。この状態では、ログが表示できないなどの不具合があるので、デフォルトブランチをdevelopブランチに変更します。変更するには、bareリポジトリで以下のコマンドを実行します。
cd /home/hoge/git/bare/fuga.git
git symbolic-ref HEAD refs/heads/develop<ローカル>:nonbareリポジトリの準備
開発のため、<ローカル>に<ソース>のbareリポジトリからnonbareリポジトリをクローンします。
クローン後はdevelopブランチへチェックアウトします。
作成するには、以下のコマンドを実行します。
git clone ssh://hoge@sv/home/hoge/git/bare/fuga.git fuga
cd fuga
git checkout develop<ウェブ>:bareリポジトリの準備
更新情報を管理するためにbareリポジトリを作成します。
cd /home/hoge/git/bare
mkdir fuga.git
cd fuga.git
git init --bare --shared=true<ウェブ>:nonbareリポジトリの準備
今回は/var/www/html/fuga/がウェブのルートディレクトリとします。この場合は、fugaをカレントディレクトリとしてクローンします。
cd /var/www/html
git clone /home/hoge/git/bare/fuga.git fuga例えばCakePHPでは/var/www/html/fuga/webroot/がウェブのルートディレクトリとなりますが、ファイルはfuga以下のディレクトリにあるため、/var/www/html/をカレントディレクトリとしてクローンします。
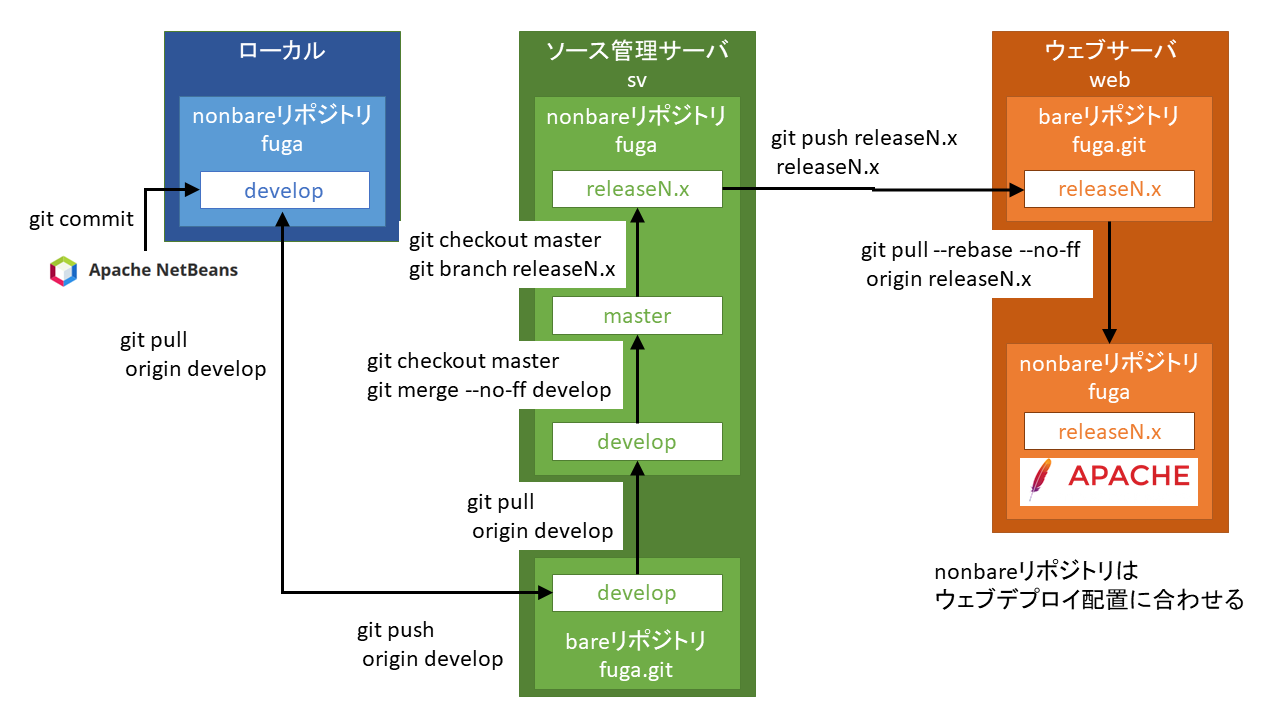
操作手順

<ローカル>:<ソース>へプッシュ
ローカルで作成したソースファイルを<ローカル>のnonbareリポジトリへコミット後は、<ソース>のbareリポジトリへプッシュします。
git push origin developbareリポジトリ側に新しい更新ファイルがあれば取得します。
git pull origin develop<ソース>:nonbareリポジトリの更新
bareリポジトリの更新をnonbareリポジトリへ反映します。
まず、developブランチを更新します。
cd /home/hoge/git/nonbare/fuga
git checkout develop
git pull origin develop次にmasterブランチへマージします。
git checkout master
git merge --no-ff develop初回リリースする時点でメジャーバージョン用のブランチを作成します。このバージョンの以降のマイナーバージョンアップやメンテナンスはこのブランチを元に行います。
初期設定の図ではreleaseN.xと表していますが、初回リリースであれは「release1.0」などとします。
git checkout master
git branch release1.0このブランチの反映先となる<ウェブ>のbareリポジトリへの接続先を登録します。
git remote add release1.0 ssh://hoge@web/home/hoge/git/bare/fuga.git今後1.0のマイナーバージョンアップなどは、release1.0ブランチを<ローカル>へクローンして行う運用方法が考えられます。
<ソース>:<ウェブ>のbareリポジトリへ反映
ソースファイルを<ウェブ>のbareリポジトリへ反映には、<ソース>にて以下のコマンドを実行します。
cd /home/hoge/git/nonbare/fuga
git checkout release1.0
git push release1.0 release1.0デフォルトではmasterがデフォルトブランチですが、上記ではrelease1.0ブランチのみプッシュしているため、bareリポジトリではデフォルトブランチが設定されていない状態になるようです。この状態では、ログが表示できないなどの不具合があるので、デフォルトブランチをrelease1.0ブランチに変更します。変更するには、<ウェブ>のbareリポジトリで以下のコマンドを実行します。
cd /home/hoge/git/bare/fuga.git
git symbolic-ref HEAD refs/heads/release1.0<ウェブ>:デプロイ(展開)
ソースファイルを<ウェブ>のウェブサーバへ展開するには、以下のコマンドを実行します。
cd /var/www/html/fuga
git pull --rebase --no-ff origin release1.0ここのoriginは、クローン時に自動で登録された<ウェブ>のbareリポジトリを差しています。
おまけ
releaseブランチの必要性
複数バージョンのリリースを並行して行う運用を想定して解説しましたが、ウェブアプリでは常に最新のみで良い場合もあるかと思います。その際はreleaseブランチを作成せず、masterブランチからウェブサーバへデプロイする方法で良いと思います。
vmware特有の挙動
今回の<サーバ>は、vmwareゲストに作成しました。gitリポジトリはvmwareホストに対してファイル共有した場所に作成しましたが、以下のコマンドを実行しておかないと、コミット時にエラーとなりました。(パスは解説と異なりますが、読み替えてください。)
git config --global --add safe.directory /mnt/hgfs/git/nonbare/fuga


コメント